By Frank Apa October 2, 2018
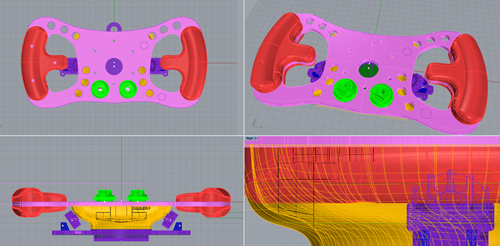
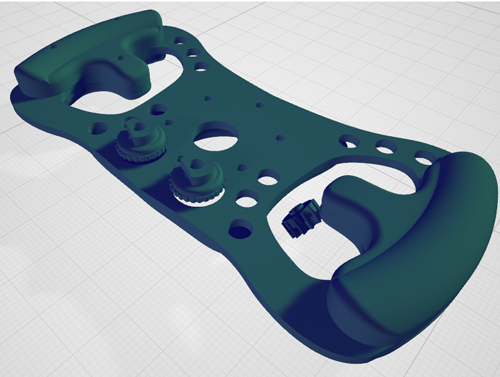
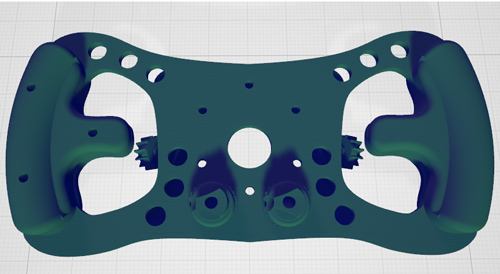
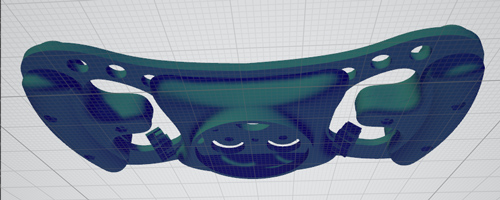
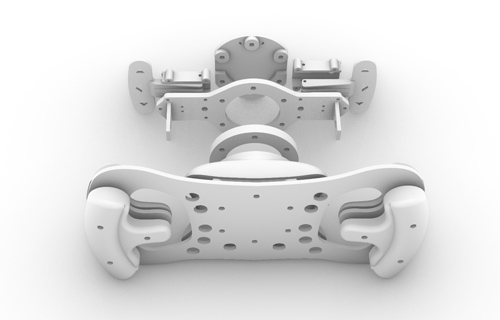
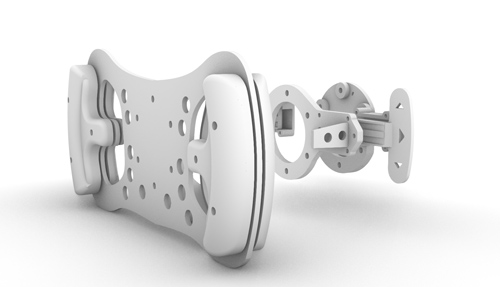
GT3 STYLE STEERING WHEEL CAD

In honour of those who like to venture the path less travelled, I am releasing my version of an OSW - Open Sim Wheel:
 Hugo configuration documentation for details.
href: “https://devcows.github.io/hugo-universal-theme/"
Hugo configuration documentation for details.
href: “https://devcows.github.io/hugo-universal-theme/"



You'll have everything you need to machine or print your own !! LINK IS ABOVE
should become
▾ <root>/
▾ static/
▾ images/
logo.png
Additionally, you’ll want any files that should reside at the root (such as CNAME) to be moved to static.
Create your Hugo configuration file
Hugo can read your configuration as JSON, YAML or TOML. Hugo supports parameters custom configuration too. Refer to the Hugo configuration documentation for details.
git submodule deinit _site
git rm _site
git submodule add -b gh-pages git@github.com:your-username/your-repo.git public




-
Or, change the Hugo configuration to use
_siteinstead ofpublic.{ .. "publishdir": "_site", .. }
Convert Jekyll templates to Hugo templates
That’s the bulk of the work right here. The documentation is your friend. You should refer to Jekyll’s template documentation if you need to refresh your memory on how you built your blog and Hugo’s template to learn Hugo’s way.
As a single reference data point, converting my templates for heyitsalex.net took me no more than a few hours.
Convert Jekyll plugins to Hugo shortcodes
Jekyll has plugins; Hugo has shortcodes. It’s fairly trivial to do a port.
Implementation
As an example, I was using a custom image_tag plugin to generate figures with caption when running Jekyll. As I read about shortcodes, I found Hugo had a nice built-in shortcode that does exactly the same thing.
is written as this Hugo shortcode:
<!-- image -->
<figure {{ with .Get "class" }}class="{{.}}"{{ end }}>
{{ with .Get "link"}}<a href="{{.}}">{{ end }}
<img src="{{ .Get "src" }}" {{ if or (.Get "alt") (.Get "caption") }}alt="{{ with .Get "alt"}}{{.}}{{else}}{{ .Get "caption" }}{{ end }}"{{ end }} />
{{ if .Get "link"}}</a>{{ end }}
{{ if or (or (.Get "title") (.Get "caption")) (.Get "attr")}}
<figcaption>{{ if isset .Params "title" }}
{{ .Get "title" }}{{ end }}
{{ if or (.Get "caption") (.Get "attr")}}<p>
{{ .Get "caption" }}
{{ with .Get "attrlink"}}<a href="{{.}}"> {{ end }}
{{ .Get "attr" }}
{{ if .Get "attrlink"}}</a> {{ end }}
</p> {{ end }}
</figcaption>
{{ end }}
</figure>
<!-- image -->

